https://www.npmjs.com/package/react-chartjs-2
react-chartjs-2
React components for Chart.js
www.npmjs.com
import React from "react";
import { Bar } from "react-chartjs-2";
const data = {
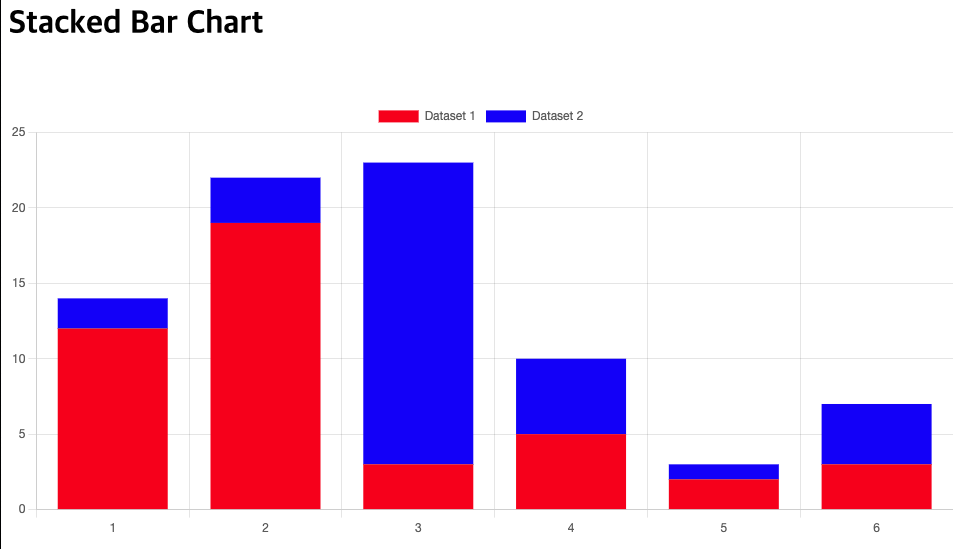
labels: ['1', '2', '3', '4', '5', '6'],
datasets: [
{
label: "Dataset 1",
data: [12, 19, 3, 5, 2, 3],
backgroundColor: "red",
},
{
label: "Dataset 2",
data: [2, 3, 20, 5, 1, 4],
backgroundColor: "blue",
}
]
};
const options = {
plugins: {
title: {
display: true,
},
},
responsive: true,
scales: {
x: {
stacked: true,
},
y: {
stacked: true,
},
},
};
const StackedBar = () => (
<>
<div className="header">
<h1 className="title">Stacked Bar Chart</h1>
</div>
<Bar data={data} options={options} />
</>
);
export default StackedBar;

'Frontend > React' 카테고리의 다른 글
| React Build (0) | 2021.09.23 |
|---|---|
| Jest with React (0) | 2021.09.10 |
| Private Route with React Router (0) | 2021.07.26 |
| 2021-06-22 :: React로 스탑워치 만들기 (0) | 2021.06.22 |
| 2021-05-21 :: useEffect (0) | 2021.05.25 |